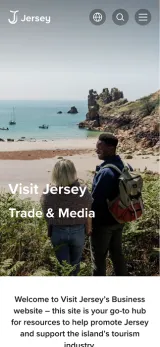
Visit Jersey
Visit Jersey needed a modernised platform with responsive design, flexible page layouts, and integrated tools to showcase the island’s attractions and support marketing campaigns.


The ask
The Visit Jersey website team approached Zoocha with a brief to bring their existing web platform up to date in 2016. Some of the key requirements centred around:
- Making the website fully responsive.
- Allowing for highly flexible, custom page layouts to be assembled by the Visit Jersey web team so that complex looking pages could be produced independent of developers.
- Producing re-usable mechanics to allow for self-service competitions and marketing activity.
- Integrating with various back-end systems and data sources.
- Working with independent design and branding agencies.
The approach
Working in close collaboration with the appointed design and branding agencies who laid out the creative direction and information architecture for the Visit Jersey platform, we were excited to be involved in a project that showcased one of the most picturesque and culturally rich areas of the UK.
Highlights included:
- Google Maps integration for interactive trip planning
- Responsive theming handling complex page layouts across devices
- Paragraphs module powering versatile, component-driven landing pages
- Multilingual content management to reach global audiences
- A custom video player supporting full-screen and 360° video
- Wishlist functionality for itinerary building and trip planning
The results
The new Visit Jersey platform empowered the team to:
- Create flexible landing pages for marketing without developer reliance
- Deliver an immersive visitor experience through video, maps, and interactive features
- Expand reach with multilingual support
- Manage and showcase Jersey’s attractions through a modern, scalable CMS
The project positioned Visit Jersey with a forward-looking, user-friendly platform, enhancing engagement and promoting the island as a must-visit destination.